WordPressでブログ記事を作成するとき、ボックスデザイン(吹き出しや枠付きのデザイン)を使うと、記事が見やすくなります。
しかし、文章を改行するとボックスが分裂してしまうことがあります。
この現象に悩んでいる初心者の方も多いのではないでしょうか。
実は、WordPressのエディタでは「Enterキーだけで改行すると、新しいブロックが作成されてしまう」という仕様があります。
これを防ぐためには、「Shiftキーを押しながらEnterキーを押す」ことで、ボックス内で改行を行う必要があります。
この記事では、ボックスデザインで改行すると分裂してしまう問題の原因と、正しい改行の方法を詳しく解説します。
これを読めば、WordPressでスムーズにボックスを活用できるようになります。
ボックスデザインで改行すると分裂する理由
WordPressでは、Enterキーを押すと「新しい段落ブロック」が自動的に作成されます。
ボックスデザインの中でEnterキーを押すと、ボックスの外に新しいブロックができてしまい、ボックスが分裂する原因になります。
これは、以下のような現象を引き起こします。
- 吹き出しやボックス内で改行しようとすると、ボックスが途切れる
- ボックスが複数に分かれ、デザインが崩れる
- 1つのボックスに収めたい文章が、別のブロックに移動してしまう
この問題を解決するには、適切な改行方法を知っておくことが重要です。
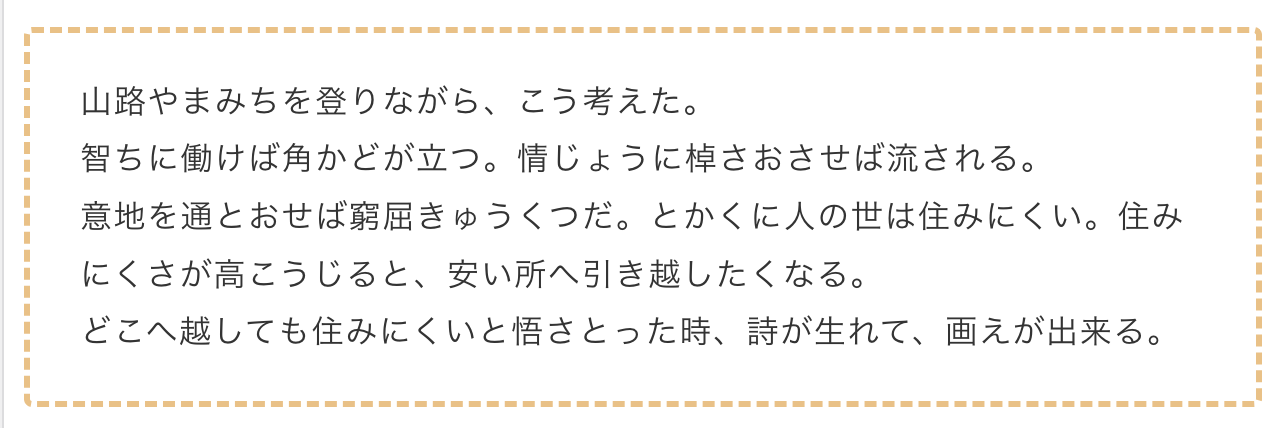
<理想>

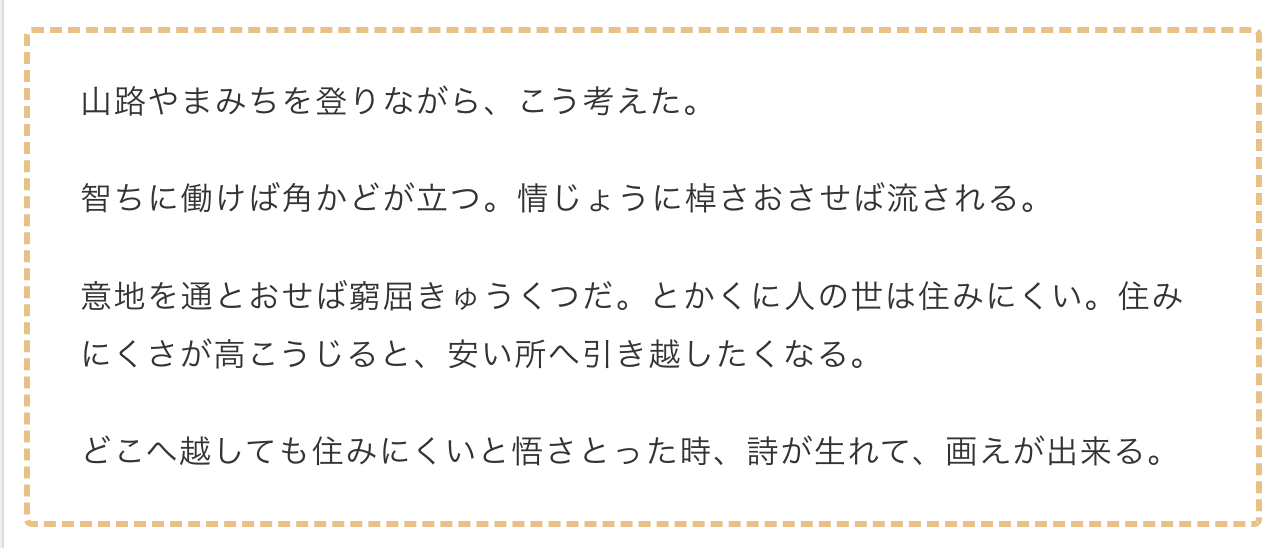
<問題1_改行時の行間が広すぎる>

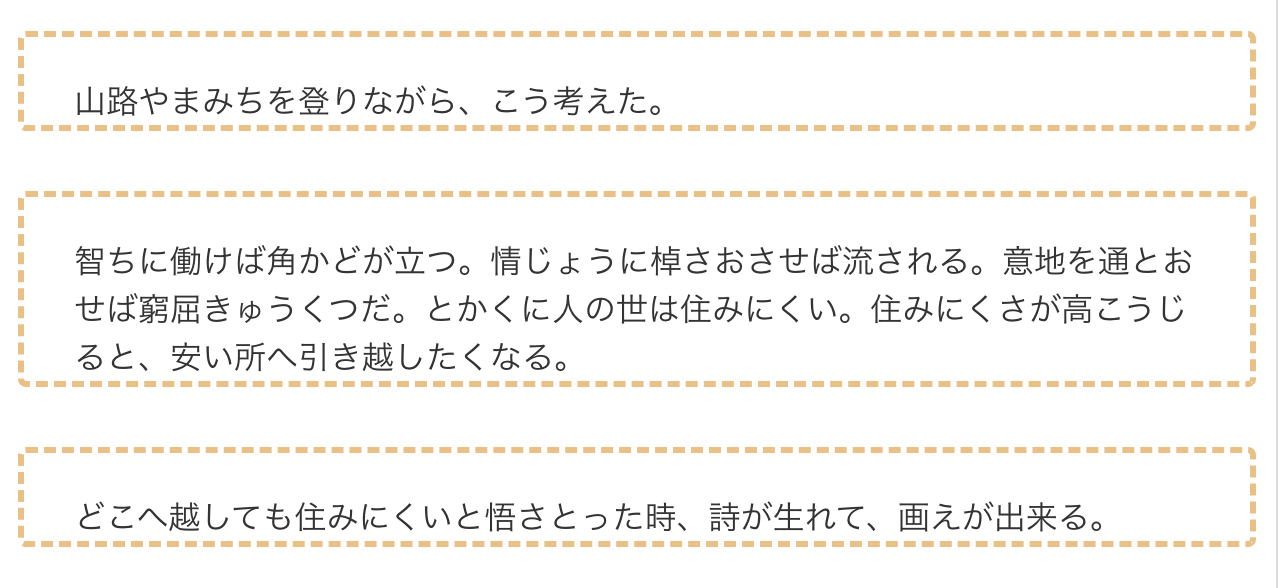
<問題2_ボックスが分裂してしまう>

Shiftキーを使った正しい改行の方法
ボックス内で正しく改行するには、「Shiftキーを押しながらEnterキーを押す」ことがポイントです。これを行うことで、新しいブロックを作らずに、同じボックス内で改行できます。
手順は以下の通りです。
- WordPressのエディタでボックスを作成する(吹き出しや枠付きデザインなど)
- ボックス内に文章を入力する
- 改行したい位置でShiftキーを押しながらEnterキーを押す
- ボックスが分裂せず、きれいに改行されることを確認する
この方法を使えば、ボックスが分裂することなく、意図した通りのデザインを維持できます。
ボックスデザインを活用するメリット
ボックスデザインを正しく使うことで、ブログ記事の読みやすさが向上します。
特に以下のようなメリットがあります。
- 視覚的に強調できる … 重要な情報を目立たせることができる
- 読みやすくなる … 段落を整理し、読者がスムーズに内容を理解できる
- 記事のデザイン性が向上する … 単調なテキストだけの記事よりも見栄えがよくなる
Shift+Enterで適切に改行しながらボックスを活用すれば、より魅力的なブログを作成できます。
ボックスが分裂してしまった場合の対処方法
すでにボックスが分裂してしまった場合は、以下の方法で修正できます。
- 分裂したブロックを削除する
- 元のボックスブロックに戻り、改行部分でShift+Enterを使って再入力する
- 適切にボックスが表示されているか確認する
もし何度も分裂してしまう場合は、一度ボックスを作り直してからShift+Enterで改行を試してみてください。
ボックスデザインを簡単に使えるおすすめプラグイン
WordPressのエディタだけでなく、便利なプラグインを活用するとボックスデザインがより簡単に作れます。初心者向けにおすすめのプラグインを紹介します。
- AddQuicktag … 簡単にボックスのタグを挿入できる
- Shortcodes Ultimate … 多彩なボックスデザインを簡単に追加可能
- Elementor … ドラッグ&ドロップでデザイン自由度が高い
これらのプラグインを利用すれば、ボックスデザインをより効果的に活用できます。
この方法も便利!
保存して画面を閉じたりではなく、現在進行形で編集中の場合にのみ使える小技です。
macは「command+z」、windowsは「Ctrl+z」で一つ前に戻れます。
そのため、連続して押し続けることでいくつか前の手順まで戻ることができます。
もし戻りすぎてしまった場合、
macは「command+Shift+z」、windowsは「Ctrl+Shift+z」でも取りすぎを一つ回復できます。
いろんなところで使えるショートカットなので、特に戻りすぎを取り消しする「command+Shift+z」、「Ctrl+Shift+z」はとても重宝しますよ。
まとめ
WordPressのボックスデザインで改行すると分裂してしまう問題は、「Shift+Enterキーを使った改行」で簡単に解決できます。初心者の方は、Enterキーだけで改行すると新しいブロックが作られてしまうことを理解し、正しい改行方法を実践してみてください。
また、ボックスデザインを活用することで、記事が読みやすくなり、読者にとってよりわかりやすいコンテンツを作成できます。ボックスの活用と正しい改行方法を組み合わせて、魅力的なブログを作成しましょう。
ぜひ、今回紹介した方法を試して、ボックスデザインの分裂問題を解消してください!






